Herramientas de Mapas de Calor WebDentro de las varias herramientas que tiene Google Analytics para identificar el comportamiento de los usuarios y obtener algunas ideas de acciones que podemos realizar para mejorar la conversión, está el enlace de atribución mejorada, función que nos permite conocer la forma como los visitantes interactúan con los diferentes enlaces internos que hay en el sitio por medio de la creación de mapas de calor web.
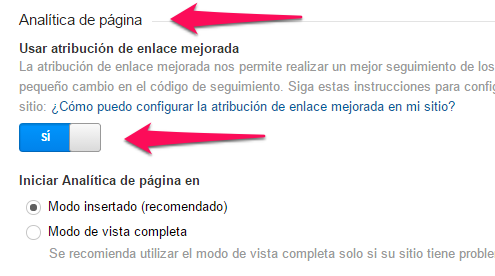
Para conseguir activarla vamos a: Propiedad >> Configuración de la Propiedad >> Analítica de Página y habilitamos el informe, activando la casilla de «Usar atribución de enlace mejorada».
Luego mas abajo esta la opción elegir la forma que queremos visualizar los datos, modo vista insertada y modo vista completa, la diferencia esta en que el de vista completa se abre una nueva pestaña en el navegador para ver el informe, mientras que la forma insertada vemos el reporte dentro de la interfaz de Analytics.

Hecho este ajuste, Analytics comenzará a recopilar los datos necesarios para generar los reportes, sin embargo hay un pequeño problema, dado el caso en la página haya dos enlaces que apunten a la misma url, Analytics los tomara como uno solo, para solucionar esto y obtener mayor precisión es necesario hacer un ajuste al script de Analytics.
ga('create', 'UA-XXXX-X');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
Con simplemente agregar esta línea de código ga(‘require’, ‘linkid’, ‘linkid.js’); , la herramienta tomará cada enlace de manera individual aunque sean la misma URL.
Dado el caso tengas instalado Analytics desde Tag Manager no es necesario modificar el código pero si debes activar una opción para que Google Analytics trate cada enlace de forma diferente.
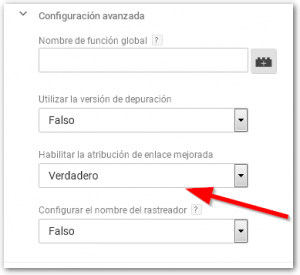
Debes ingresar a Tag Manager y en la etiqueta de Google Analytics y configuración avanzada marcar como verdadera la opción atribución de enlace mejorada:

Donde vemos los informes de analítica de página
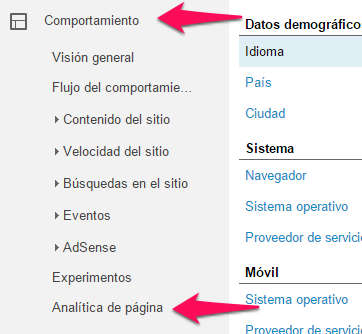
Nos dirigimos a la sección de informes y estando ahí buscamos en comportamiento y finalmente la opción de analítica de página esto cuando has seleccionado la opción modo insertado.

Si elegiste el modo completo para poder visualizar le informe debes instalar un completo a Google Chrome que tiende el nombre de Page Analytics, descarga el complemento en el siguiente link Page Analytics para Chrome
Cuando estes es tu sitio web que deseas conocer ver su mapa de calor con Analytics solo es necesario activar el complemento haciendo clic en el.

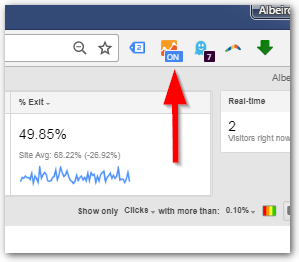
Una vez haces lo primero que ves es una barra con una serie de informes.
- Páginas vistas
- Únicas páginas vistas
- Tiempo de página
- Tasa de rebote
- Tasa de Salida
- Tiempo real
Y en la parte inferior un icono con el cual puedes ver las dos opciones de mapa de calor que dispone la herramienta.

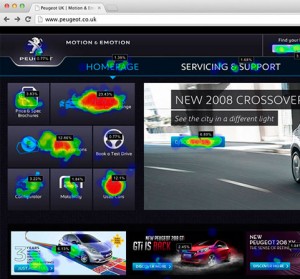
Es así como con Analytics tenemos un sencillo pero útil mapa de clics, una vez accedemos al reporte nos mostrará el porcentaje de clics que recibe cada elemento, por lo tanto podemos determinar aquellos botones, imágenes, o enlaces que captan mayor atención de las personas, estos datos los podemos utilizar para hacer ajustes de diseño, dándole mayor relevancia al contenido más consultado.
Mapa de calor de Analytics sobre la actividad de la página
Al hacer clic en la opción mostrar color la herramienta sobrepone diferentes colores en las áreas de la página que tienen cierta actividad en cuanto a clics, para las zonas más calientes de la página usa los colores rojo y naranja, para las aquellas que menos actividad reciben o zonas frías están marcadas en azul y verde.

Usando los datos del mapa de calor para mejorar la web
- Pues bien ya que tenemos el informe del mapa de clics de Google Analytics que podemos hacer con él o cómo interpretamos los datos.
- Si notamos que hay enlaces o botones que no reciben tantos clics como esperamos, lo ideal es comenzar a experimentar cambiando su posición, color y hasta texto, haciéndolos más atractivos, visibles, descriptivos y que inviten a la acción.
- Si detectamos que hay elementos en el diseño que son de interés para los visitantes y está en zonas frías por ejemplo de la mitad de página hacia abajo, es recomendable que las ubiquemos en una parte donde se destaque y en lo posible que no sea necesario hacer scroll para encontrarlas, procurar que sea lo primero que se vea al cargar la web, de esta manera estamos mejorando la usabilidad y experiencia que tienen los visitantes.
En el mercado hay herramientas mucho más completas y capaces de generar diferentes tipos de mapas de calor, las más populares son clicktale y crazyegg ambas de pago, otra opción muy interesante y gratuita es Yandex Metrica.
Lo importante es aprovechar las diferentes herramientas bien sean gratuitas o premium para usarlas en beneficio de los objetivos planteados, realizar acciones de CRO y a la vez trabajar en hacer más agradable la experiencia de los usuarios.




Hola Albeiro,
oye muy buenos todos tus artículos, me encanta tu blog.
Oye, estoy tratando de activar el mapa de calor de google para mi sitio con tus indicaciones, pero después de muchos intentos no lo logro.
El primer paso que indicas de usar la atribución de enlace mejorado, no se en donde activarla, no se si el panel ya haya cambiado desde que escribiste este post.
Y a partir de ahí no puedo avanzar, me marca varios errores al tratar de acceder a la parte del análisis de pagina. Me sale una ventana naranja con un problema al cargar que dice:
>>Hemos identificado problemas en su configuración. Esto puede provocar problemas en la carga de la analítica de página.
Su sitio está configurado para establecer encabezados X-Frame-Options. La analítica de página solo funciona en el modo de vista completa del sitio.
Puede probar la extensión para Chrome de página de Analytics, la cual tiene casi las mismas funciones que el informe de Analítica en página, pero suele solucionar estos problemas.<>Acceso denegado. Intente volver a activar la superposición del sitio a partir del informe.[Error: 20006]<<
No se que hacer sinceramente… Me puedes ayudar?
Hola Rodrigo
El código adicional del enlace mejorado van en el script de Analytics, tambien como te menciona el mensaje instala el complemento de Chrome para solucionar el problema.
La otra opción para tener mapas de calor mas potentes es usar Yandex Metrica, esta herramienta te ofrece mapas de calor mas completos y fáciles de interpretar que los de Google Analytics. https://albeiroochoa.com/que-es-yandex-metrica/
Hola, ¿Cómo se puede activar con Google Tag Manager esto? gracias
Hola Martin
He actualizado el post para que puedas activar el enlace mejorado y analitica de pagina de pagina con Tag Manager
Me cuentas como te fue, saludos
Pingback: Cómo potenciar tu tienda online – 5 Tips útiles para comenzar. – Blog de Emprendimiento
Hola Albeiro: Primero, enormemente agradecido por compartir tu experiencia altruistamente.
Tengo una pregunta: Cuanto timepo hay esperar a que aparezca Analítica de Página bajo experimentos?, me imagino que no es inmediato.
Un Saludo!
Hola Felipe me alegra que te guste y te sea de ayuda el contenido. Por alguna razón la pestaña ya no se habilita por ello con lo mejor es instala la extensión para Chrome Page Analytics, y activar los mapas como indico en el video.
Albeiro Ochoa :
1) Respaldé mi script de analytics
2) Lo quite del footer
3) En tag manager hice una cuenta para web
4) Configuré la variable analytics de manera constante con el ua
5) Cree la Etiqueta analytics universal llamando a la variable constante, activador todas las páginas.
5) Guardé y luego publiqué el proyecto
6) Puse el page analytics en chrome y funciono…
Lo hice en para un WP. Ahora lo haré para un PS.
Gracias por tu orientación.
Con gusto me alegra te haya sido de utilidad
Gran artículo Alberto. Pensaba que era más complicado, pero lo has explicado muy bien, un 10!
Con gusto amigo 😉
Después de mucho tiempo por fin descubro como hacerlo. Gran artículo, muy bien explicado, 100% recomendable.
Sigue así
Con gusto amigo, me alegra que te sea útil
Buenos días, Gracias por el contenido.
CUanto de fiable es. Tengo enlaces de la web que según analytics reciben visitas, pero desde el mapa de calor aparece como si no tuvieran visitas. El mapa de calor se hace con el 100 por 100 de los clics¿?
Con el 100% de los clics, pero debes pedir la tendencia no la precisión o numero de clics.
Genial el post
Con gusto 🙂