
Llamado a la acción, en ingles Call to Action (Abreviado CTA) es prácticamente utilizar elementos de diseño y textos para hacer que los usuarios realicen una acción en concreto, comprar un producto, una descarga, registrarse.
Todo sitio web es construido con un objetivo el cual varía según su modelo de negocio y en relación con ese objetivo el sitio web debe tener un llamado a la acción (call to action), un elemento que anima a las personas realizar una acción en concreto.
Se piensa que el CTA (llamado a la acción) exclusivo para sitios de comercio electrónico sin embargo todos los sitios deben tener un llamado a la acción para lograr que sus usuarios, soliciten un presupuesto, le envíen mensaje por medio de un formulario o realice una llamada telefónica.
A pesar de la importancia de este tipo de elementos, muchos emprendedores no los implementa en sus páginas, quizás porque no conocen que este tipo de elementos hace más eficaz su estrategia de marketing y usabilidad del sitio .
Para realizar CTA (llamados de acción) efectivos debemos que ser lo más explícito posible, basándonos en el diseño, textos y colores, comunicarle a los usuarios la acción que queremos que realicen.
El call to action (CTA) es la forma más efectiva de llamar la atención y guiar a los visitantes para que finalmente, compren, se suscriban y realicen una descarga veamos algunos tipos de CTA.
Tipos de call to action
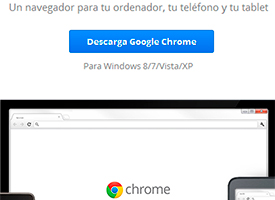
 Botones de descarga
Botones de descarga
Con el objetivo de que el usurario hagan suyo un producto digital, puede ser un libro, una canción, o software.
Es una buena práctica incluir información adicional, en el software la versión del programa o en el caso de libro número de páginas y formato de descarga(Word, pdf, epub, etc)
Llamada telefónica.
Si tu empresa presta un servicio local por ejemplo es un restaurante un hotel servicio de trasporte, no debe faltar el número telefónico en lugar visible , que los colores contrasten con el resto del diseño, también debe incluir una frase que incite a los visitantes a realizar esta llamada , mi consejo es que este elemento este ubicado en la parte superior de la página.
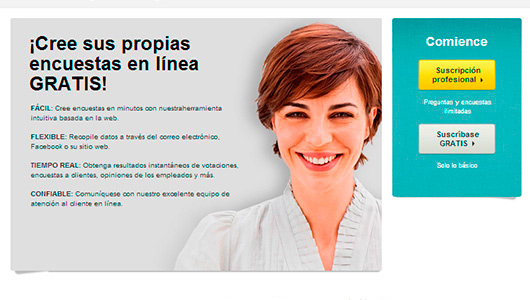
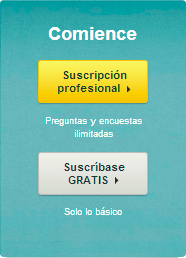
Utilizado para que los usuarios puedan probar un servicio antes de comprarlo en algunos casos gratuitos con algunas funciones limitadas en comparación a su versión de pago.
La imagen es de suvermokey una aplicación web que ofrece el servicio de encuestas en lo personal me agrada todo el diseño y hay varios llamados a la acción no solo con los botones también con los textos
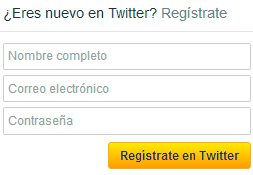
 Botones de registro
Botones de registro
Son Botones muy habituales los vemos en la mayoría de sitios web, redes sociales, periódicos, comunidades y redes sociales.
Por lo general van a acompañados de un formulario donde a las personas se les solicitan los datos, para aumentar el número de registros en tu sitio web no basta con tener el botón de call to action procura que la información que solicitas sea solamente la necesaria, no pongas a tus usuarios a llenar un formulario que tiene más preguntas que una encuesta.
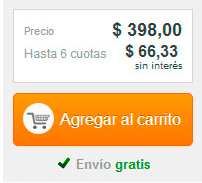
Compra ahora
Es utilizado por las tiendas, ello supone que debe estar pensado para que logremos la venta, cada detalle cuanta, por mínimo que sea, los colores, las palabras utilizadas para esto realiza experimentos para definir qué funciona mejor.
¿Como hacer un buen call to action?
Mantenga un mensaje corto, fácil de en entender y consecuente con el objetivo de la página no hable de contratación cuando las personas lo que quieren hacer es comprar.
El poder de las palabras
Utilice verbos que inviten a la acción como regístrate ahora, comprar, solicitar presupuesto, descarga.
La página de producto de eBay tiene un botón de color azul que capta la atención del usuario, la frase es corta, ágil e indica cuál debe ser la próxima acción del visitante «comprarlo ya».

Color y tamaño
Como has visto en la mayoría de imágenes el boto de CTA se destaca de resto de elementos. Es muy importante que los colores lo botones llamen la atención, que halla un contraste para que no pasen desapercibidos, también puedes optar porque el tamaño de los textos y el botón sea mayor a los demás.

Ubicación, siempre a la vista
Vale pena prestar atención en donde ubicamos el botón de acción, eso si depende del tipo de producto o servicio que ofrecemos.
Generalmente se ubican en la parte superior, es lo primero que se ve al ingresar al sitio.
Si el producto o servicio requieren que el usuario se informe de que es lo que está a punto de adquirir lo indicado es que al final de la información halla justo un segundo botón.
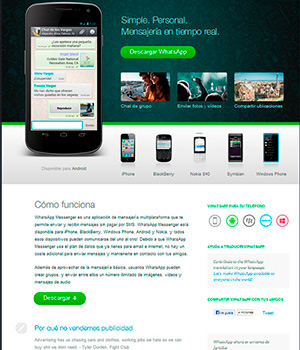
WhatsApp en su página de inicio utiliza dos botones uno visible en él prime pantallazo y el segundo está justo a final de leer que tipo de funciones y beneficios ofrece la app.
Para lograr un buen resultado es necesario probar colores, diseños y textos, un pequeño detalle puede afectar de manera positiva o negativa el número de personas que hacen clic.
Recuerda que utilizarlos mejoran la conversión de tu sitio web, aunque ten cuidado de no saturar tu sitio web con este tipo de elementos o terminaras confundiendo a tus visitantes.

Me ha gustado mucho el artículo. Estoy creando las redes sociales de mi nuevo negocio y quiero conseguir más visitas de parte de mis seguidores. Sin duda tendré en cuenta estos tips.
Me alegra te sea util 🙂